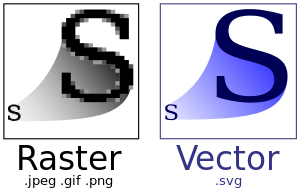
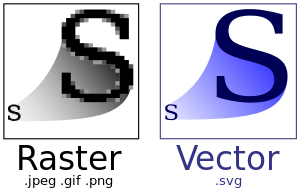
Do you know about a format of images as SVG? Scalable Vector Graphics (SVG) is an XML-based vector image format with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. Such vector image can be published on the Internet on a website or blog.

This is cute cartoon cow :)
Vector image - SVG.

You can zoom in to check. Quality is perfect! Also you can download this image directly from the page and open SVG file in Adobe Illustrator.
How to do it:
1. Create any image in Adobe Illustrator then save vector SVG file.
2. Download this SVG to the Dropbox or to the hosting.
3. Use img src HTML code to insert SVG image.
Sample:
All is ready! :)
If you like this article, please leave a comment here or share to SNS! You may also thank me using referral links -> CLICK HERE

This is cute cartoon cow :)
Vector image - SVG.
You can zoom in to check. Quality is perfect! Also you can download this image directly from the page and open SVG file in Adobe Illustrator.
How to do it:
1. Create any image in Adobe Illustrator then save vector SVG file.
2. Download this SVG to the Dropbox or to the hosting.
3. Use img src HTML code to insert SVG image.
Sample:
<img src="LINK-TO-SVG" >
All is ready! :)
If you like this article, please leave a comment here or share to SNS! You may also thank me using referral links -> CLICK HERE
Comments
Post a Comment